サイトのデザインを有料から無料テーマへ変更しました!普通逆ですよね!?

有料のWordPressテーマ
今まで、有料のサイトテーマを使っていました。
HTMLとかCSS、PHPなどの知識がなくても、設定項目を変更するだけでデザインを自由に変更できたり、SEO対策が盛り込まれていたり、表示スピードが早かったりと至れり尽くせりです。
でも、記事数がいつの間にか450くらいに達していて、何か最近もっさりしてきた様な気がします。
しかも、何かやらかしてしまったようで、古い記事の中には、画像が表示されないものも散見されたので、修正がてら、デザインでも変更してみようと思いました。
無料のテーマも結構ある!
無料テーマでも、SEO対策がしっかりされていたり、表示スピードを意識していたり、本当に無料なんですかと思ってしまうものもあります。
過去にもいろいろ調べたことがあって、海外製のテーマにもたくさん良さそうなものがありましたが、今回は日本語のサイトということで、下記の3つを候補としました。
どのテーマも優良な無料テーマなんですが、他のサイトで「Cocoon」と「Lightning」を使ったことがあったこともあり、今回は使ったことがない「Luxeritas」にすることにしました。
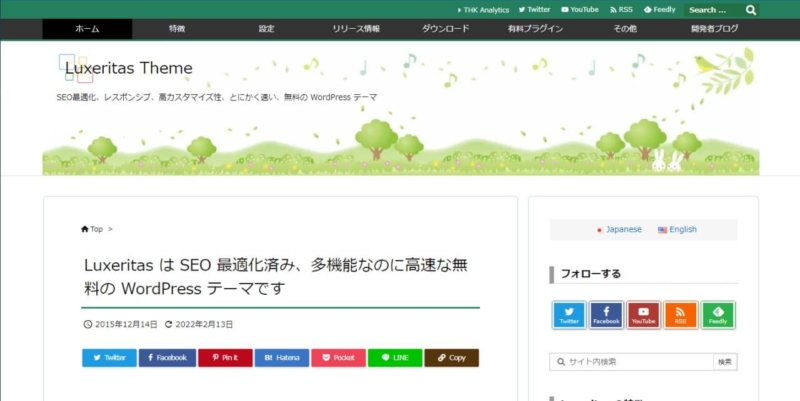
Luxeritas

「Luxeritas」はSEOを最適化してあり、多機能、高速でしかも無料のテーマです。とても無料とは思えないくらい高機能です。
設定は重要で最低限必要なものに限定してあり、基本部分のデザインは設定の中にありますが、細かなデザインの変更は、好みに応じて自分でCSSを編集して行うのがメインになります。
- 高速化に関する取り組み
- SEO最適化に関する取り組み
- 構造化データ ( schema.org ) に関する取り組み
- レスポンシブデザインに関する取り組み
- ブロックエディタに関する取り組み
- AMP Project に関する取り組み
- PWA(Progressive Web Apps)に関する取り組み
- 多機能・高カスタマイズ性に関する取り組み
- SNS との連携に関する取り組み
- WordPress テーマとしての完全性
- その他の取り組み
Cocoon

「Cocoon」もSEO対策、高速化などの最適化が施されていて、シンプルデザインが特徴のテーマです。
そのままのデザインではとてもシンプルですが、スキンが用意されていて、スキンを変えるだけで、見た目をガラリと変更することができます。スキンは有志で制作していらっしゃる方がいるので、結構たくさんあります。
まずスキンでデザインの大枠を決めて、細かい部分はCSSを編集して調整するといった使い方になると思います。
- シンプル
- 検索エンジン最適化(SEO)
- 完全なレスポンシブスタイル
- 手軽に収益化
- ブログの主役はあくまで本文
- 拡散のための仕掛けが施されている
- カスタマイズがしやすい
- テンプレート自体もカスタマイズしやすいように
- ダウンロード
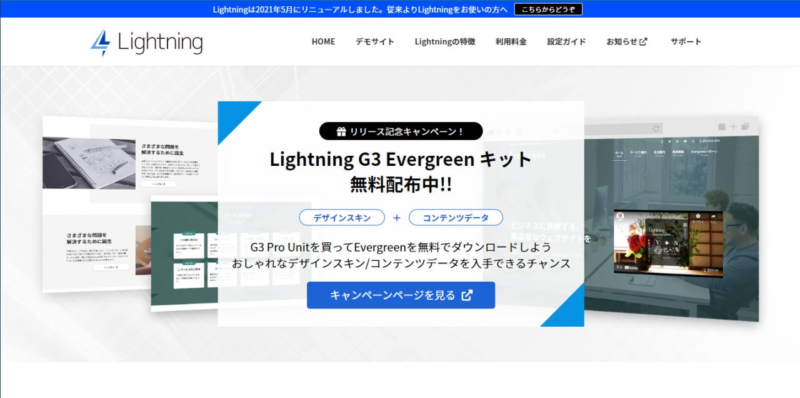
Lightning

「Lightning」はVektorという会社が提供している無料テーマで、有料版もありますが、無料版でも十分に使用できます。ビジネスサイトにもブログにも無料で使える超高機能テーマです。
同社で多機能なプラグインが提供されていて、それらによって、テーマを更に便利にできます。
- Bootstrap対応
- ブロックエディター対応
- VK Blocks(ブロック拡張プラグイン)
- VK Block Pattterns(ブロックパターン拡張プラグイン)
- VK All in One Expansion Unit(多機能統合型プラグイン)
- 背景色設定 / 背景画像設定
- Font Awesome 利用可能
- レイアウト設定(1カラム/2カラム)
- トップページスライドショー
- WooCommerce 対応
- bbPress 対応
私が使っていた有料テーマの弱点
私が使っていたのは、割と知名度があるテーマです。
いろいろブラウジングしていると、恐らく同じテーマを使っているんだろうなと思うサイトに頻繁に遭遇します。それだけ特徴がありシェアもある程度高いのだろうなと想像できます。
確かに、記事の装飾のオプションが豊富で、枠やボックスをはじめ、ランキングや吹き出しなど、とにかくたくさんの機能を使うことができます。しかも、その装飾はショートコードといわれるタグを記事に入れることで、簡単に実現できてしまいます。かなり便利ですね。
しかし、このショートコードだけでなんでもできてしまうとが、場合によってはデメリットになってしまうんですね。
そうです。私が今回やったように、テーマを変更する場合です。
使っていたショートコードはそのテーマ特有のもので、他のテーマとの互換性が全くありません。つまり、テーマを変更すると、記事中に入れたショートコードは意味がないものになり、全てそのままの文字として表示されてしまうんです。
ガーン!
時間がかかってもやります!
使っていた有料テーマが特に嫌だったわけではないのですが、新しいことを覚えるのが好きなので、色々挑戦してみたいという気持ちにかられて、面倒なのはわかっていましたが、やることにしました!
まずサーバーの別の場所に全てのデータを複製して、データベースのデータも複製。新しく作ったサイトに、Google先生などのWebクローラーボットが情報を取りに来ないように、BASIC認証をかけました。
環境が全て整ったところで新しいテーマをインストール。それからデザインをいじっていきました。ある程度デザインが決まってから、古いテーマで使っていたショートコードや表示されなくなってしまった画像の修正です。探せば便利なプラグインが見つかったかもしれませんが、とにかく新しい記事から順番に一記事ずつ手動で修正していきました。新しいテーマでは、ショートコードは一つも使わず、できるだけテーマに依存しない方法をとりました。
のんびり少しずつ進めて、最終的に二ヶ月くらいかかったのですが、その間、新しい記事を掲載するときは毎回、新旧両方のサイトにアップロードしなければならなかったので、数ヶ月の間かなり面倒でした。大した更新頻度ではありませんでしたけど…..
色々勉強になりました!
今回色々やってみて、かなり勉強になりました!すぐに忘れてしまうかもしれませんが、勉強しようとする姿勢が大事だと思います。と自分に言い聞かせています。
- サイトを複製する方法
- 子テーマ作成方法
- CSSの優先度
- 画像データの管理方法
- 再利用ブロックの活用方法
- テーマを変更した後にやらなければならないこと
- 新しいサイトをメインとして公開する前にやらなければならないこと
- 新しいサイトをメインとして公開する方法
もう一度同じことをしなければならなくなった時は、この記事を参考にしようと思います。笑
















ディスカッション
コメント一覧
まだ、コメントがありません